The Visual Breakdown of Information
-
 Moe Hachem
Moe Hachem
- February 7, 2021

We’re going to talk about how we process visual information and interpret it. In other words, we’re going to study how we look at an image and interpret it as a webpage or a potato.
We tend to break down images in three different stages.
The Three Stages
Stage One
In the first stage, our eyes break down our visual field into a set features. The features can be things like colours, different shades, shapes, lines, angles, etcetera. We then arrange these features into patterns that create objects we recognize, like a potato.
Our eyes can rapidly detect a set of primitive features. We see colour instantly, and we begin to break up the visual field into different colour regions, values, and shades.
We’re also very good at noticing different lines or edges, and how they relate to each other. So we can very quickly discern different orientations, lengths, or sizes of these elements. We’re also pretty good at noticing the different textures an object might have; for example, we can instantly tell if an item is smooth or rough.
We’re especially good at motion detection, to the point that we almost instantly detect when something has just entered our visual field.
To recap, when we first look at an image, we break it down to its primitive features.
Stage Two
After we’ve broken down an image, and have decomposed it, we begin to create sets of information. We use these sets to search for visual patterns that help us make sense of their arrangement.
Here’s a classic example of this:

Image source unclear, but the image is extracted from ResearchGate
When we look at an image like the one above, most of us can see a scene. We can tell that there’s a dog, that might be on the patio, and oriented towards a road. A small number of people might only see inkblots, but that’s beyond our scope for this article. Objectively speaking, we are looking at a series of inkblots, but our eyes break down the image (or information) in a manner that makes the most sense to them. Just imagine how different your experience of the image would have been if you never saw a dog in your life! You’d also be looking at a series of inkblots, or your mind might try to create another understandable image.
The principles of Gestalt play a huge role here and determine how we perceive an environment based on the following principles:
- Similarity
- Continuity
- Closure
- Proximity
- Proximity
- Figure-Ground
These principles heavily influence how we turn these patterns into understandable information.
Stage Three
In the third stage, we build upon pattern recognition and use our past knowledge to identify particular objects in the scene we previously broke down. This stage helps us recognize things like tree, bushes, and flowers that make up a forest.
So for example, if we’re looking at a basket of fruits:
After we’ve broken down the image into primitive shapes and patterns, our minds borrow from our past knowledge to help us recognize what we’re viewing. In other words, we know what bananas look like because most of them have the same edge, texture, colours, patterns, and construction.
To summarize the stages:
- Breakdown the Visual Field to Elements
- Create patterns out of the Elements
- Apply previously acquired knowledge to make sense of these elements.
Okay, lets put this to practice.
In Practice
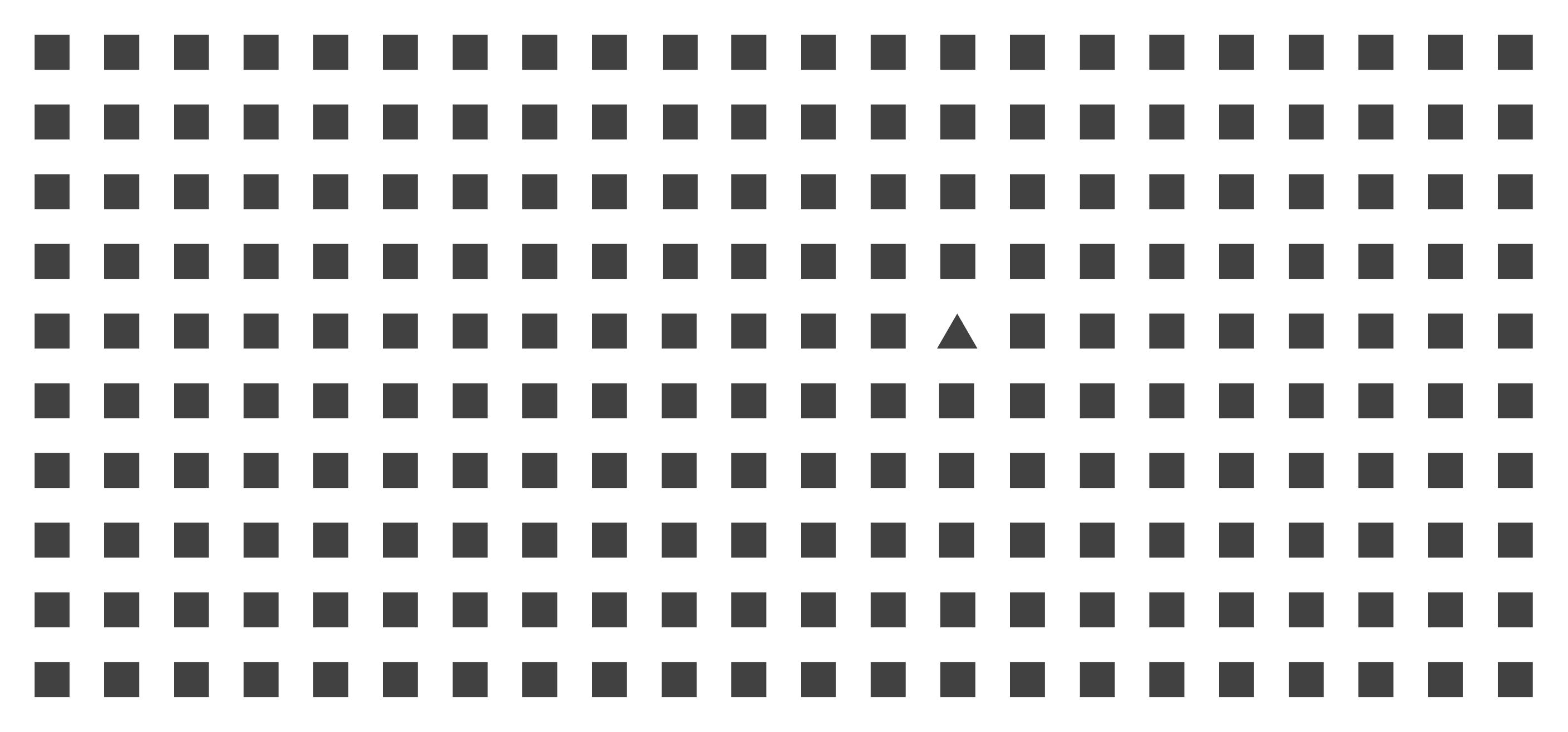
Here’s an image of different shapes scattered randomly.
Can you find the triangle?

Notice how we quickly notice the triangle. Our eyes are good at detecting primitive shapes and don’t struggle to point the odd one out.
You can see this in eCommerce websites where product lists will typically have the same format, but items on sales or running out of stock will typically have a flashy sale sign or message to call out for your attention.

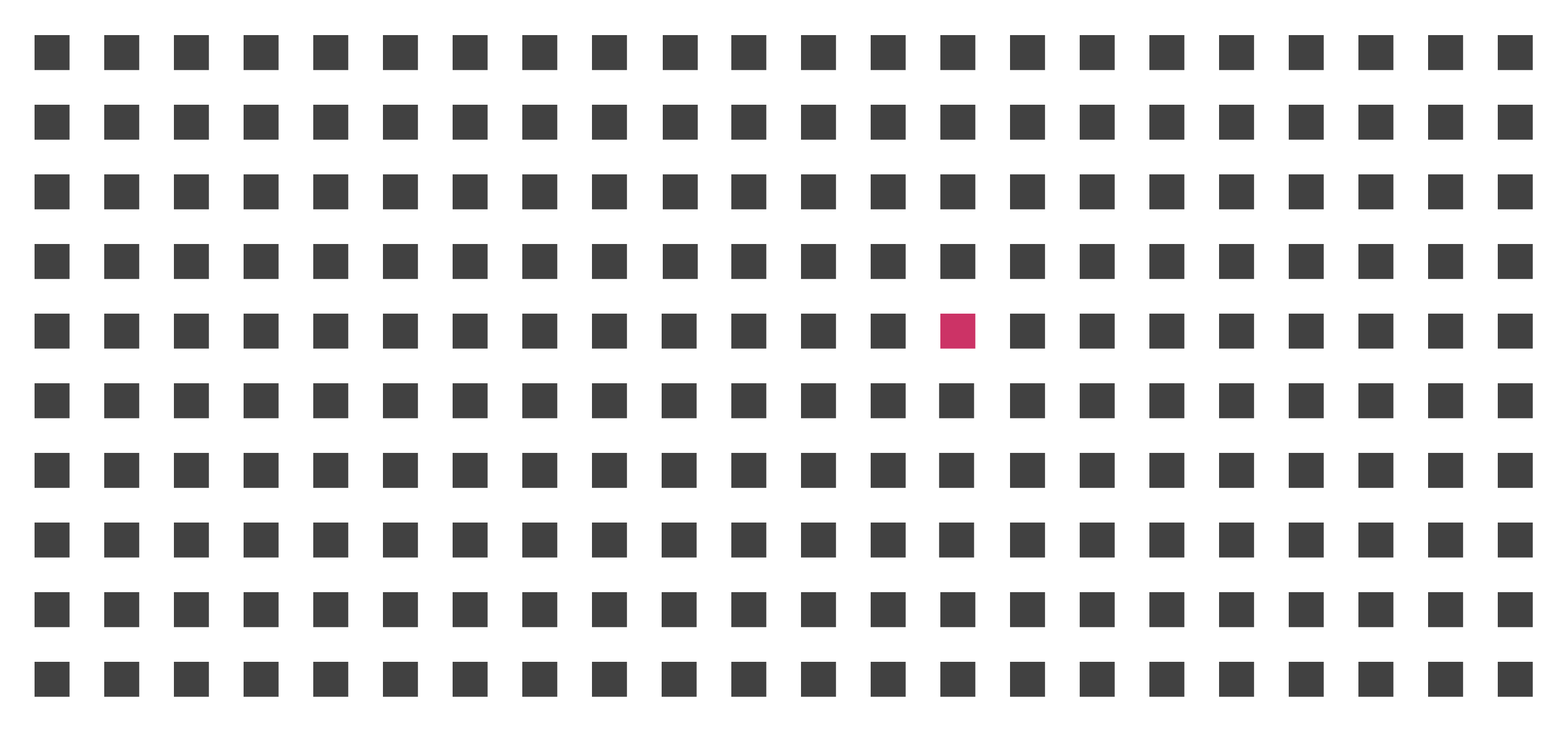
Alternatively, the same thing could happen if we decide to use the same shapes but highlight only one of them.
Do you want to see this in practice? Head out to any SAAS website and jump over to the Pricing page. There’s almost always going to be one plan that stands out to encourage you to consider that specific plan over the others. Sneaky, but very impactful when done correctly.

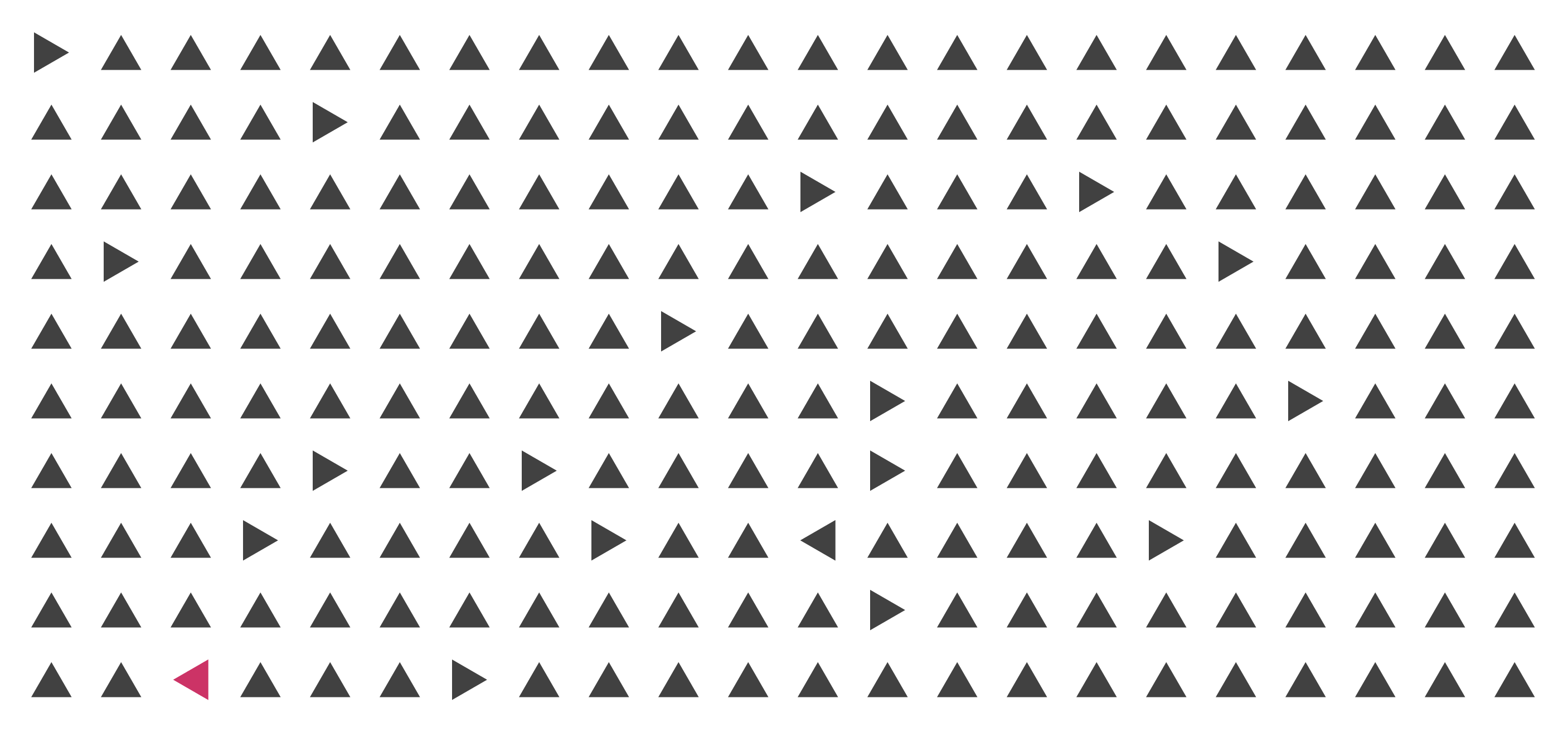
Can you find the darker shaded triangle that’s pointing to the left?
You’ll probably have a hard time finding it. This specific task is more difficult since many distractions jumble up your ability to differentiate between the shapes and single out a specific one.
How can we make the shape easier to notice? We can remove the different distracting elements to ensure that our composition only presents the necessary information.

Designing for Optimised Information Processing
Let’s take what we’ve learnt above, and use the idea to improve “human data processing”.
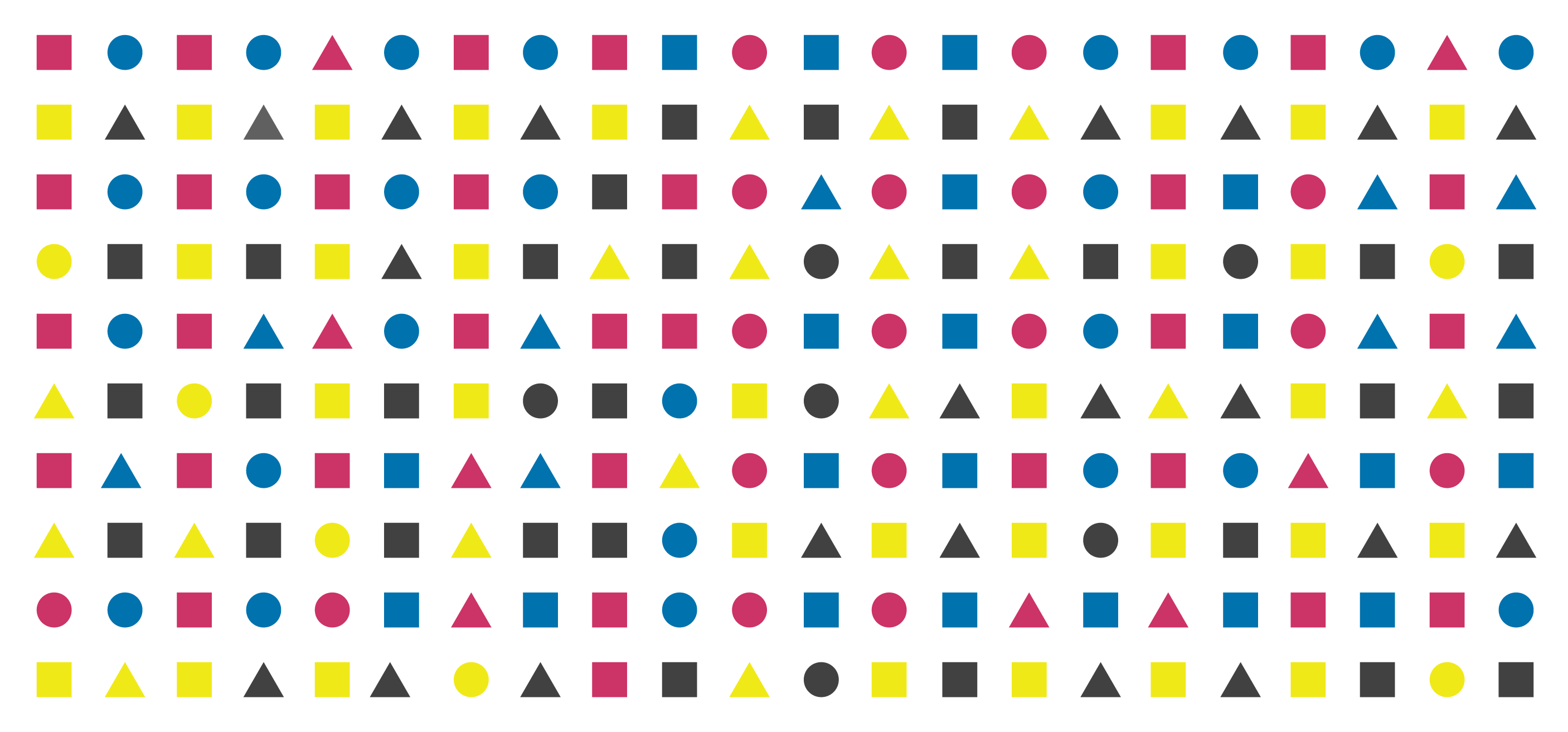
Take a look at this field of different shapes:

I want you to count how many squares, rectangles, and circles we have, and then list them by colour counts. Time yourself while you’re doing this.
If you’re anything like me, it should have taken you a bit of time, and you’d probably have to list things down to be able to give a proper answer.
Why do we struggle to list these items down? It mostly goes back to the fact that we have limited information we can store in our short term memory at once.
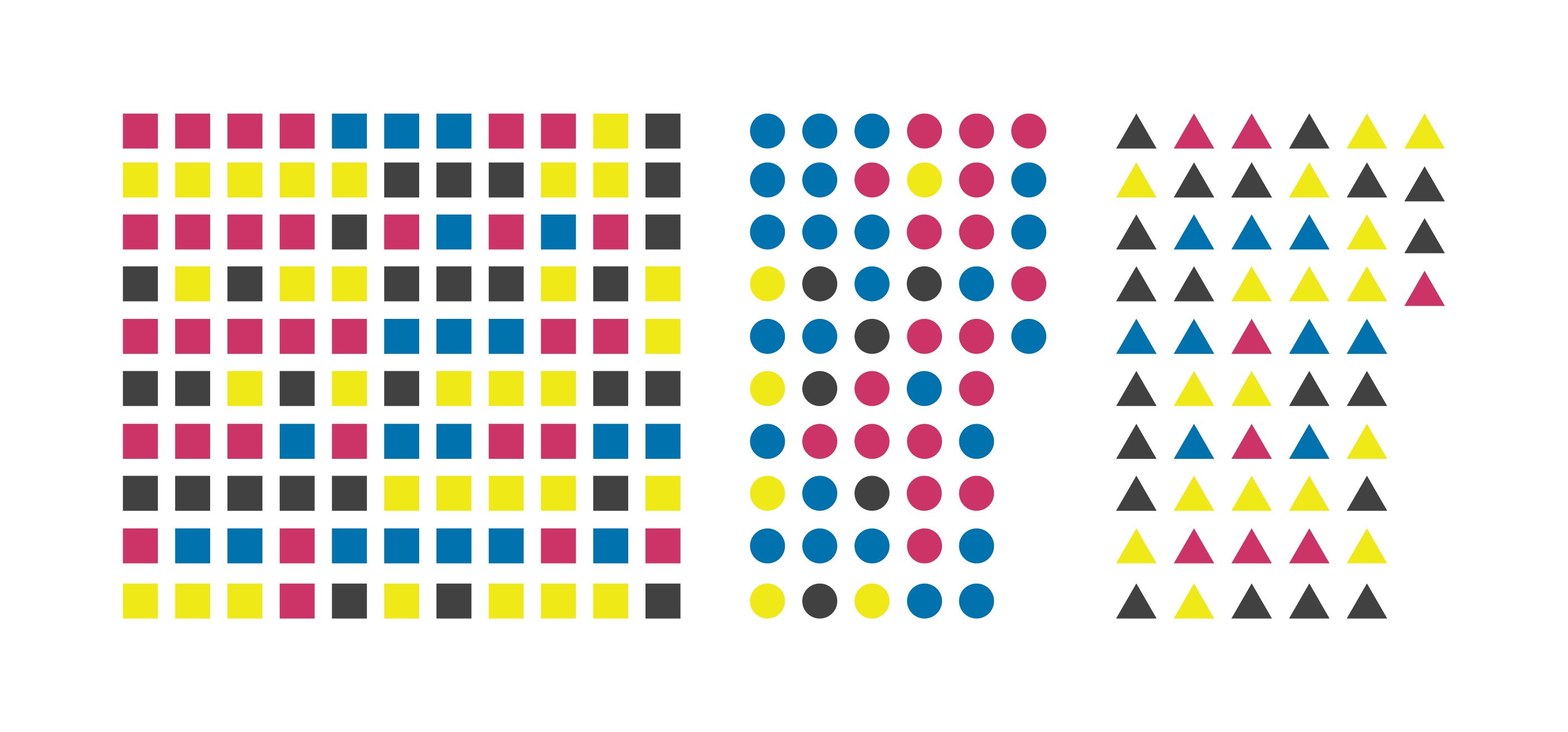
How do we make this easier to process?

It’s significantly faster to list out shapes present, but listing them down by colour is hard because they’re still not arranged in a way to promote colour identification.

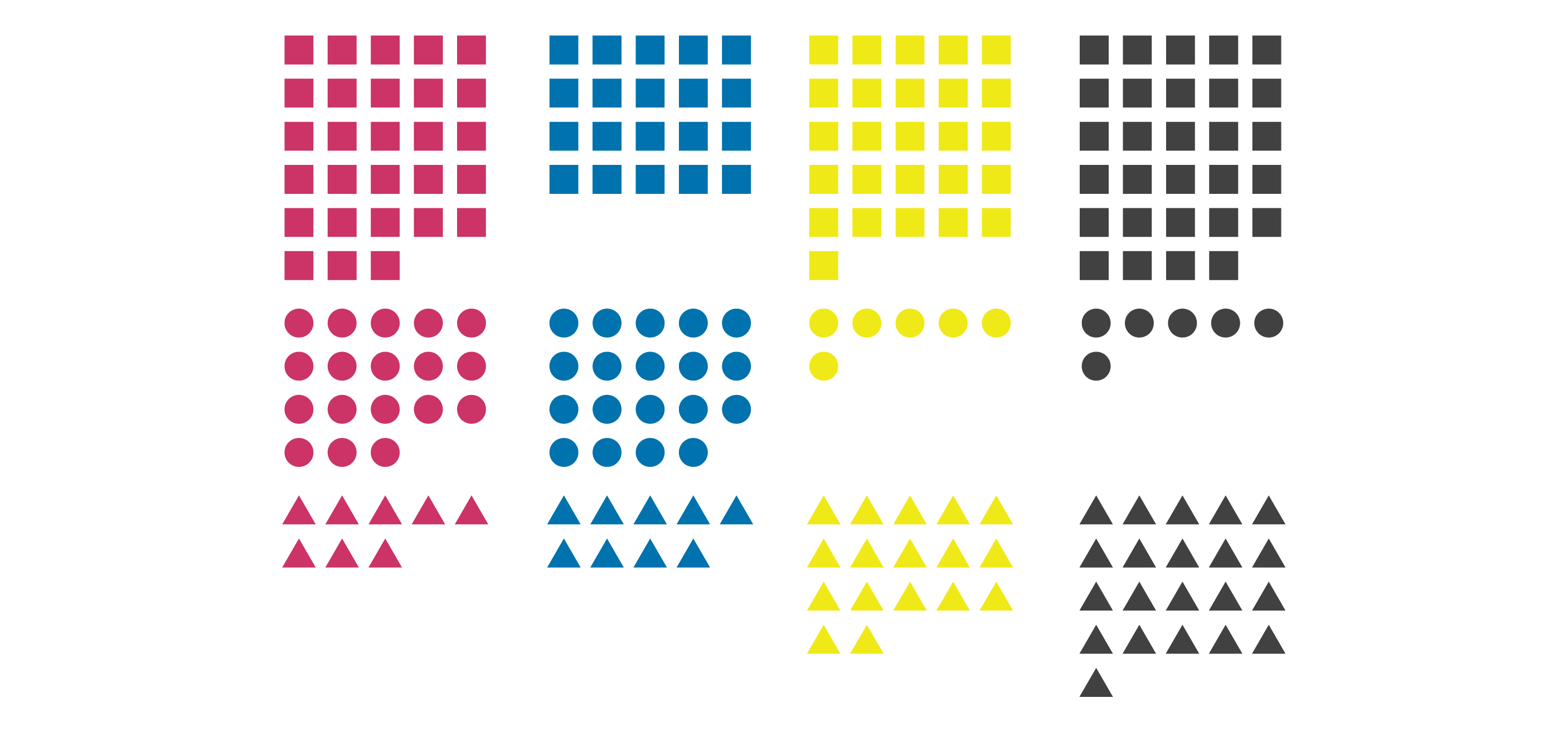
Notice how much easier it is to list out the information here?
Why is it easier to do so here?
We’ve taken out the processing time for we need to make sense of the shapes, keep track of them, and do the same for colour.
By arranging items more efficiently, our brains only really need to focus on counting, we no longer need to track and try to make sense of the information.
Final Thoughts
Understanding how we visually break down and process information can give us the tools needed to selectively decide where our users should pay attention, and how they should visually process what they’re viewing.
If you’re acquainted with the Gestalt Principles of Design, a lot of this information might seem familiar to you. If not, I highly recommend that you read up on my post on Gestalt. Understanding how Gestalt Principles work will help tie in the information and solidify your knowledge of how we visually process information.


