The Gestalt Principles of Design
-
 Moe Hachem
Moe Hachem
- August 24, 2020

The human brain makes sense of the world through pattern and logic. The Gestalt Principles help us understand how we experience the world.
What is Gestalt?
The Gestalt principles are a series of theories related to human visual perception. Max Wertheimer, Wolfgang Kohler, and Kurt Koffka founded these principles through their research.
All designers ought to understand the Gestalt principles to gain a deeper understanding of how humans perceive the world visually. These principles allow designers to create a more coherent design and one that connects with its viewers better.
Through the use of the Gestalt Principles, you can also help guide your research process to inform design with human perception in mind. These principles apply to all the design fields from graphic to product, to architectural design. Gestalt can boost the creation of a truly functional design.
The basic of the Gestalt Principles refers to the way we perceive our world. The principles theorise that when we look at a group of objects, we see the whole rather than the individual objects.
The Gestalt Principles
Similarity
The Gestalt principle of similarity refers to the fact that when objects look similar, we tend to see the elements that make up the object as part of the object itself rather than as separate elements.
You can also use the principle of similarity to create a contrast to direct viewer attention to the predesignated location. You can use Similarity to create an anomaly that contrasts the pattern created by similarity.

Continuity
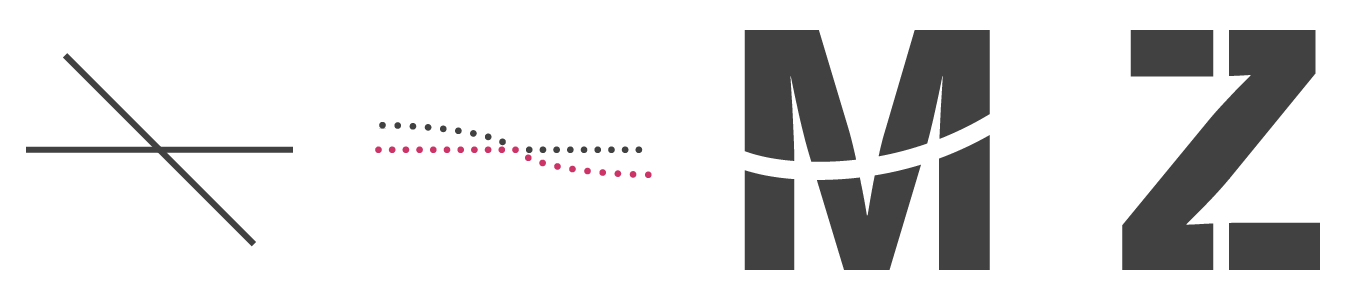
The principle of continuity works on the fact that the eye is naturally drawn along a line or path and forces itself to see a continuous figure rather than separated elements.
Viewers will perceive elements arranged along a path as related when compared to those that are not directly related to the line. You can use this phenomenon to point towards a specific element.
The principles point out the human eye naturally follows a path, and this tendency can create strong object groupings even when compared to colour grouping.
The image below shows the principle of continuity in action. We see two intersecting lines when they’re four different lines. You can also see two pairs of dotted lines where your eyes will group the dots following the same path, even though I tried to force the dots into two different groups differentiated by colour.

Closure
Our brains search for familiar patterns to create an image when viewing something abstract or incomplete.
The principle of closure relies on our mind’s need to create patterns, or see recognizable forms. We can exploit this quality to interpret abstract elements as understandable forms.
Our minds want the easy way out, and it’s much easier to see a composition as a whole.
Pointillism is a drawing style that relies on this principle exclusively. It’s easier to see a face than to see a million different dots.

Proximity
The principle of proximity states that elements placed close to one another will appear more related than elements spaced further apart.
Proximity can visually group elements even if they might have nothing in common visually.

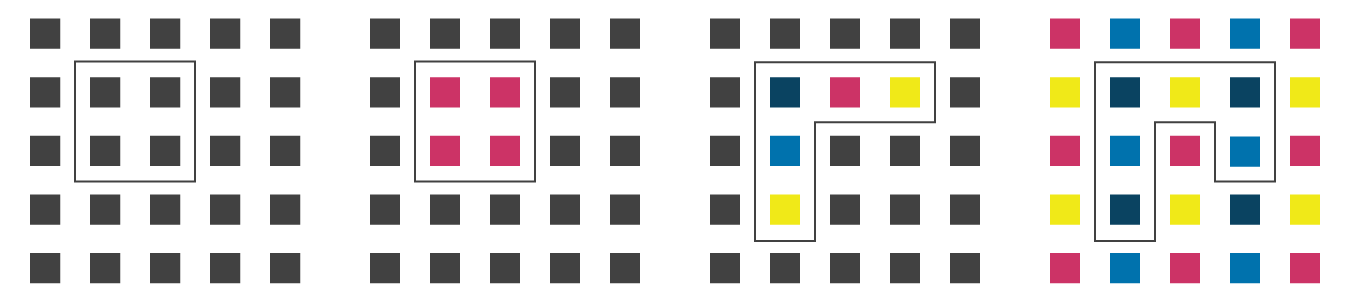
Common Region
The Common Region principle states that we perceive objects in the same closed region as grouped objects.
If you add a border around a group of elements, your mind will view them as one group.
Adding a visual barrier is an effective way to create a separation between elements, even if they are in proximity to one another and share similar properties.

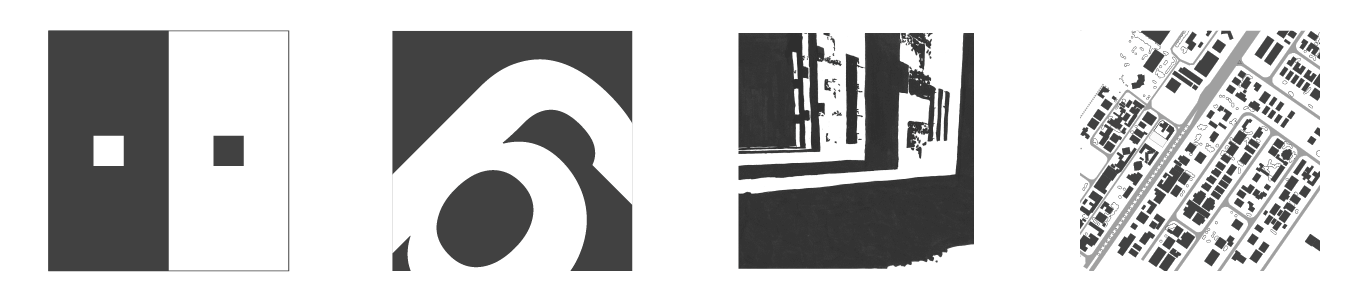
Figure-Ground
Figure-Ground is perhaps the most well-recognised Gestalt principle. The principle states that we intuitively perceive objects as being part of the background or the foreground. That is to say, objects either stand out or withdraw to the back.
Our minds subconsciously decide what elements are part of the foreground, and what are considered part of the background. In other words, our minds will very quickly decide where our focus should be.

Final Thoughts
The Gestalt principles give us a deeper understanding of how our minds make sense of the world.
If we understand how our minds work, we can better utilise design principles and elements to direct viewer attention and deliver our message/experience more efficiently.
The basic ideas behind these principles should be easy to understand, but let me know if you need me to add any further clarification.
I will elaborate further on each principle in future posts to help you better understand how these principles influence design.


