The Principles of Design
-
 Moe Hachem
Moe Hachem
- August 21, 2020

In my previous post, I stated the following:
- The elements of design are the tools a designer uses.
- The principles of design are how a designer uses these tools. When the elements and principles of designs are combined, they help convey ideas and messages.
Before we get started, I want to highlight this point one more time: The fundamental difference between art and design is that design is about communicating a message successfully to the target audience.
You’ll find many different lists that contain slightly different principles within that list. I want to save you the effort, and summarise the differences for you: The only real difference comes from naming and how the principles are listed, but the fundamentals remain the same.
With all that said, let’s get started!
The Principles
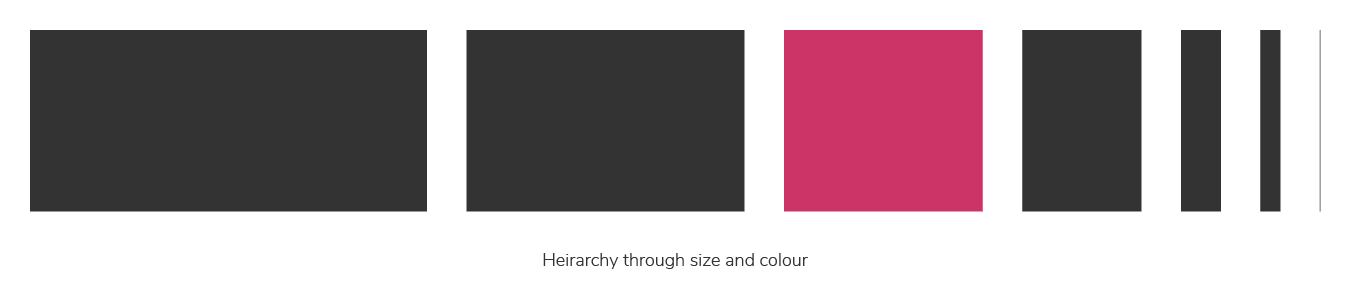
Hierarchy
Some people might call this ‘order’.
Hierarchy relates to how design content can be understood and refers to the importance of an element within a design.
You use hierarchy to guide the viewer through each element in order of importance.
The basic idea is to sort elements in order of importance and add visual weight to contrast or emphasize importance.

Balance
The principle of balance represents the visual weight of a composition and can unite or divide a composition. Balance creates stability, and imbalance creates unrest.
How you distribute objects of differing visual weights determines whether a composition is balanced or not.
There two ways to achieve balance:
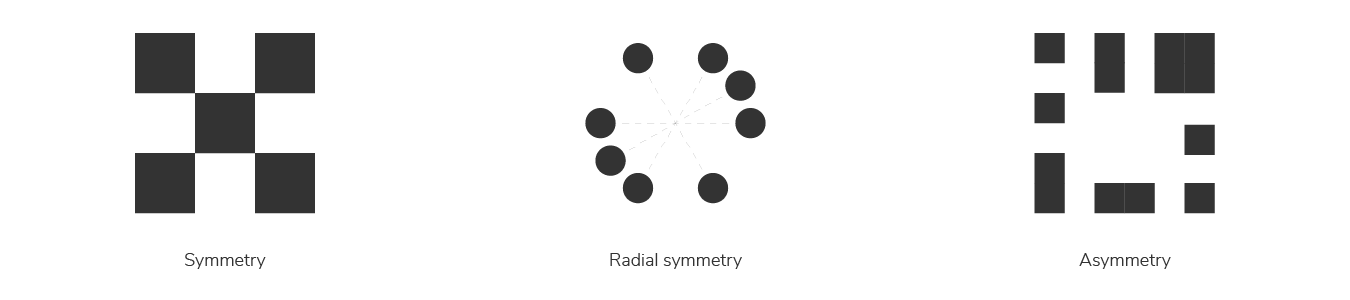
Symmetry
Symmetry occurs when both sides of a composition reflect the same object along an axis. Your composition will naturally achieve balance when it is symmetrical.
Asymmetry
You achieve asymmetry when a composition does not reflect an element across one of its axes. To create balance through asymmetry, you need to arrange design elements in a manner that creates a sense of stability in a composition.

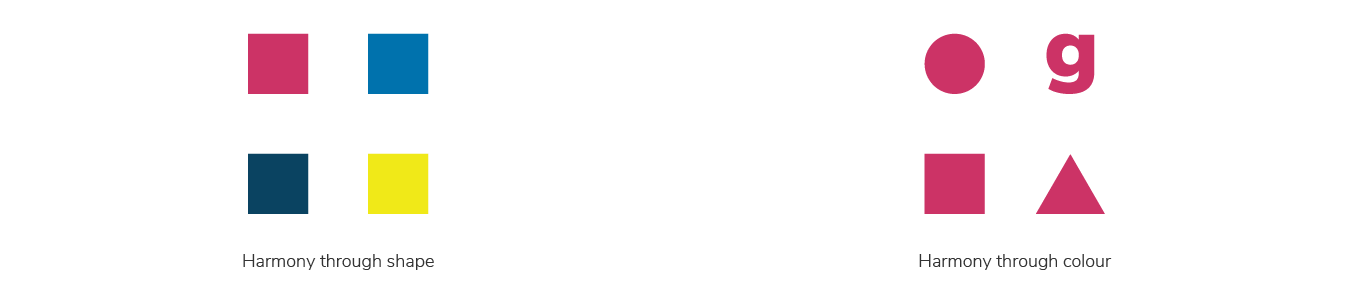
Harmony
Harmony refers to how well all design elements work together.
Some people like to refer to harmony as ‘unity’.
Your composition can achieve harmony when you create a clear relationship between all the design elements within it. To create clarity, you need to make sure that all design elements are in agreement and are not competing for attention.

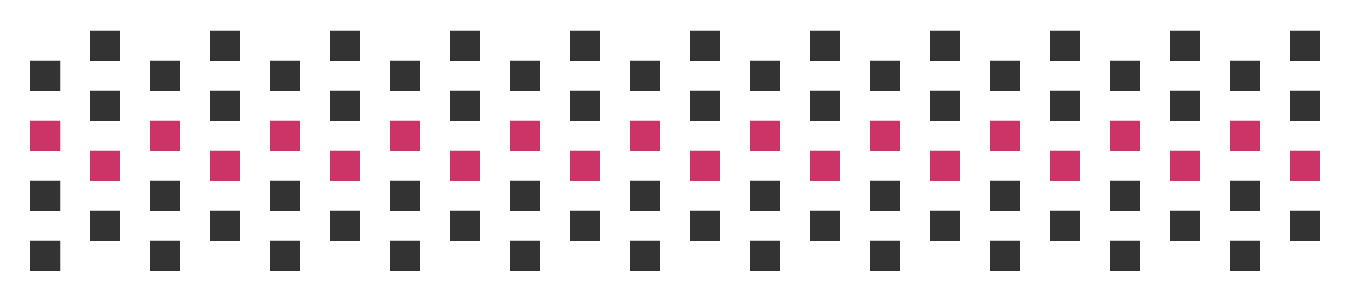
Rhythm
How you distribute elements in a composition creates rhythm. Rhythm can invoke different feelings, such as trust, consistency, and excitement.
There are four basic types of rhythm.
Types of rhythm:
Regular.
Elements in this rhythm do not have a variation and will have the same spacing between them.
Alternating
Alternating rhythm follows a pattern but the elements themselves change.
Progressive
Progressive rhythm is a pattern that changes and develops as it progresses.
Random
Just like the name suggests, a random rhythm does not have a discernible pattern.

Repetition
Repetition helps a design emphasize the message behind it, and bring unity to the different elements within a composition.
Keep in mind that repetition does not necessarily mean using the same object over and over again, albeit that is a type of repetition. Repetition can take place in the form of using the same rules you set consistently.
For example, when you design an article, you will set specific rules that dictate the style of your headers, subheaders, body text, and captions. The repeated and consistent use of the style rules you had previously set will create a repetition that will make it easier for a reader to understand and rank the importance of each text.
When you use repetition consistently, you create harmony because the viewer will have subconsciously understood the rules behind the design. Repetition unites and strengthens a design.

Proportion
Proportion refers to how the size of one element relates to another.
You can use proportion to attract a viewer’s attention to a focal point, or you can use it to emphasize the importance of a specific element in a composition.

Pattern
Patterns are the repetition of design elements working together.
A pattern can be the repetition of a design element all over a composition. You can also create patterns in the way a design component works, for example: a navigation menu has a specific design and interaction pattern.
The human eye is incredibly good at spotting out both visual and behavioural patterns.

Emphasis
Emphasis determines where the centre of interest in an image lies. You emphasize the parts that you want to stand out.
The opposite is also true:
You can deemphasize information, or if you’re feeling naughty, you can even hide the parts you don’t want the viewer to notice. You can see this in action when you look at the difference between a contract’s body text, and the fine print.

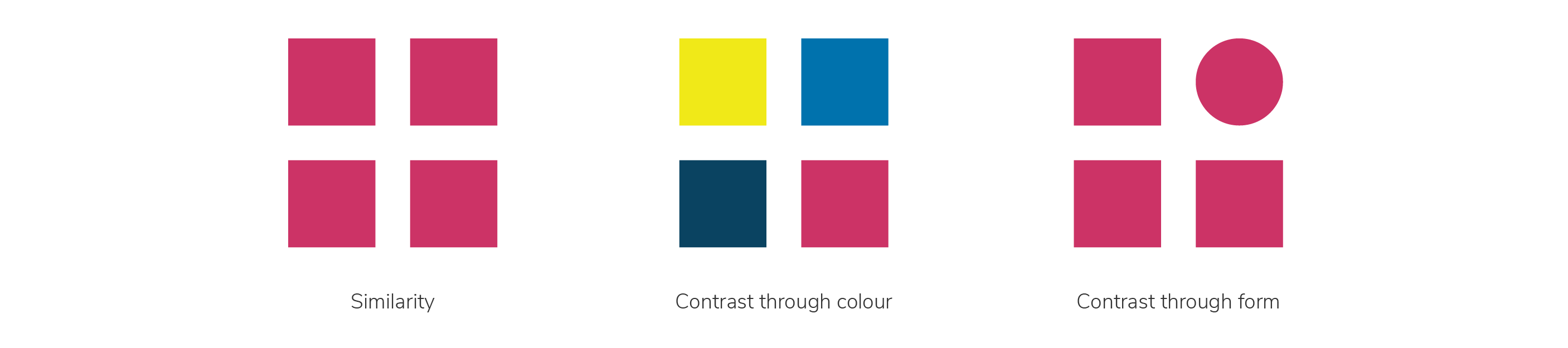
Similarity and Contrast
You can create similarity when at least two elements are visually similar that the viewer can visually group them.
Contrast is the opposite of similarity. You create contrast when two or more elements are so different that they stand out visually.

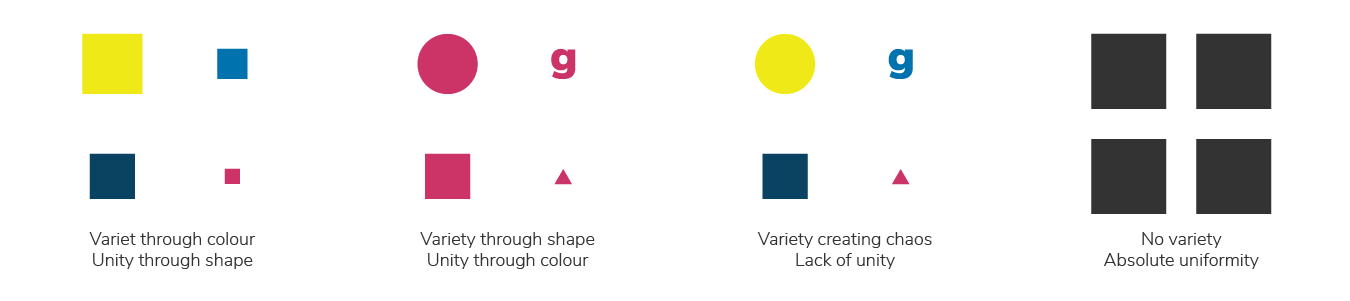
Variety
Variety is the use of different design elements to hold a viewer’s attention.
Adding variety is a balancing act. Too much variety and you lose compositional harmony, and too little might make the composition monotonous.
It’s important to keep in mind that you should avoid variety for the sake of variety, or in other words: If an element does not have a clear purpose, remove it.

List of Design Principles
- Hierarchy
- Balance
- Harmony
- Rhythm
- Repetition
- Proportion
- Pattern
- Emphasis
- Similarity and Contrast
- Variety
Final Thoughts
The principles of design are easy to understand in writing but are much harder to implement and master.
When I say the principles are hard to master, I don’t mean that they are inherently difficult but rather that there are so many ways to achieve the same results that you need experience to know how to best express a principle.
Will following these principles create good design? Not necessarily, but it will put you on the right path. If you’re still a beginner, you should approach design with strict adherence to these principles until you are comfortable with them.
Remember, these are just rules.
When you’ve become comfortable with these principles, you can break the rules to explore and create your own signature.


