Introduction to Typography
-
 Moe Hachem
Moe Hachem
- October 18, 2020

Typography has always been an indispensable tool in the designer’s toolkit. Picking the right typeface is just as important as choosing the colour, images and the design elements within the project. Changing the typeface can change the emotions that the same composition can evoke.
Before we delve into the world of typography, we need to understand the language behind typography and the anatomy of type.
Typeface vs Font
Typefaces are what you can call the entire family of a font-style. They designate the type of style or visual appearance that is related to a set of fonts.
A font is a member of a typeface family, think of the Light/Thin/Bold variants, those are your fonts.
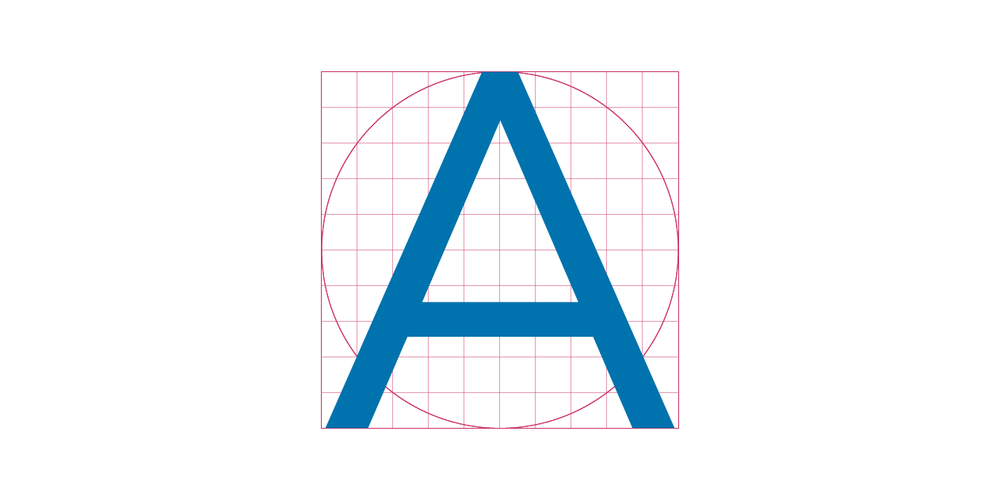
The Anatomy of Type
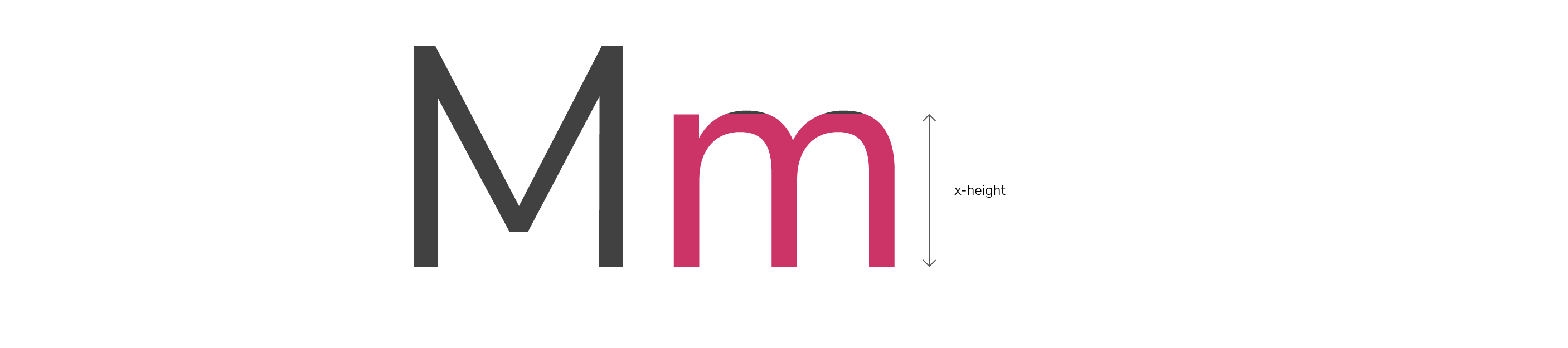
X-height
X-height refers to the height of the main body of the lowercase letters, excluding its ascenders and descenders.
As children, our teachers taught us to write by writing between two lines with an imaginary line (sometimes visible) that divides the letters in half. If you try and replicate this with most fonts, you’ll find that they don’t typically follow this pattern.
The x-height of a typeface will affect the apparent size and impact of a letter.

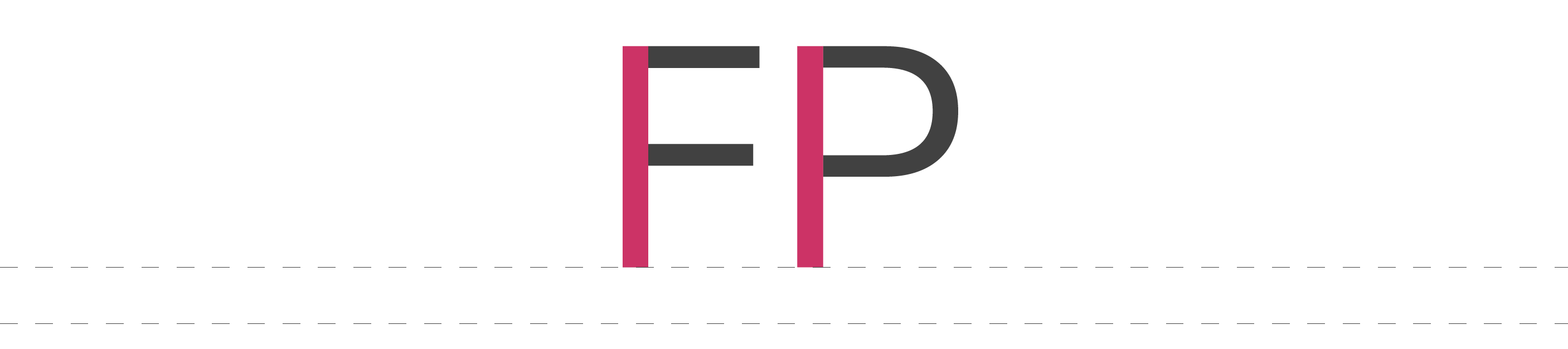
Ascenders
The ascender is the part of a letter that climbs over the letter’s x-height, and ascends to the cap-height or slightly over it.

Descenders
The descender is the element of a letter that extends below the baseline.

Cap height
The cap height is the distance from the baseline to the top of the capital letter. Cap height is what we use to determine the point size of a font.

Baseline
The baseline is the axis in which letters sit. You’ll want to use the baseline to help you with aligning text with other text or image elements.

Overhang
Some parts of a letter especially rounded letters, commas, semicolons, will have a portion that slightly hangs over/below the baseline or the x-height. You’ll need overhang to make sure curved/circular letters don’t look oddly small compared to others.

Stem
The stem is usually the primary vertical stroke of a letter.

Bowl
The bowl is the curved part of a letter that creates a circular enclosure in it.

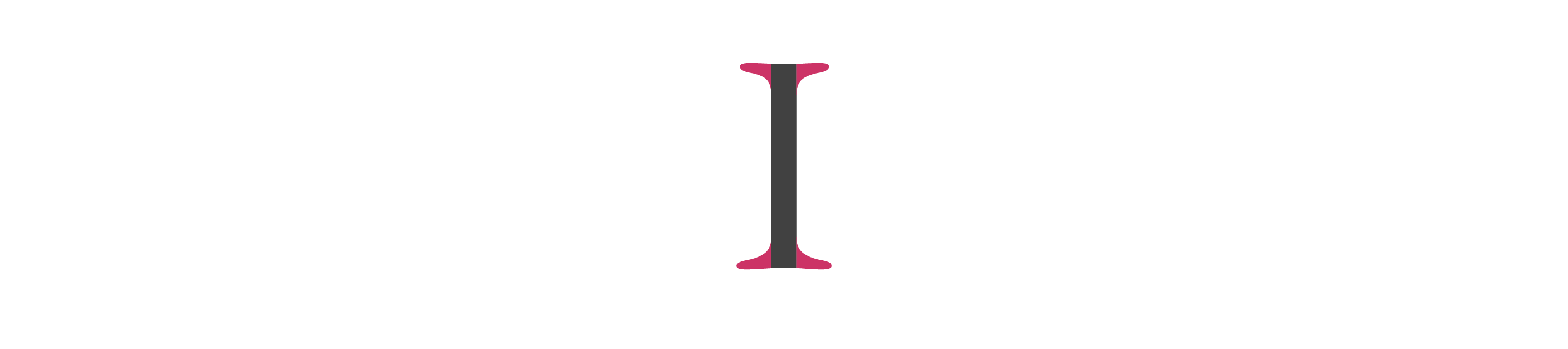
Serif
Serif comes to form the word ‘wing’. In typography, a serif is a small line or stroke that attaches to a stroke in a letter. When we categorize a typeface as sans-serif, we’re saying it is “without (sans) wings (serif)“.

Ligature
A ligature occurs when two or more letters are joined together into a single form/glyph.

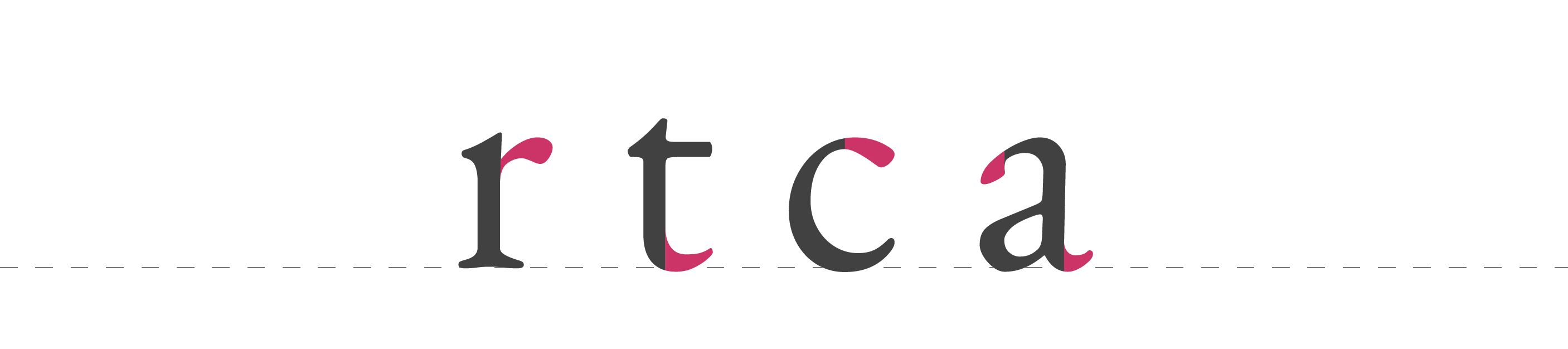
Finial
A finial is a tapered or a curved end.

Terminal
A terminal is a stroke that does not end with a serif is called terminals.

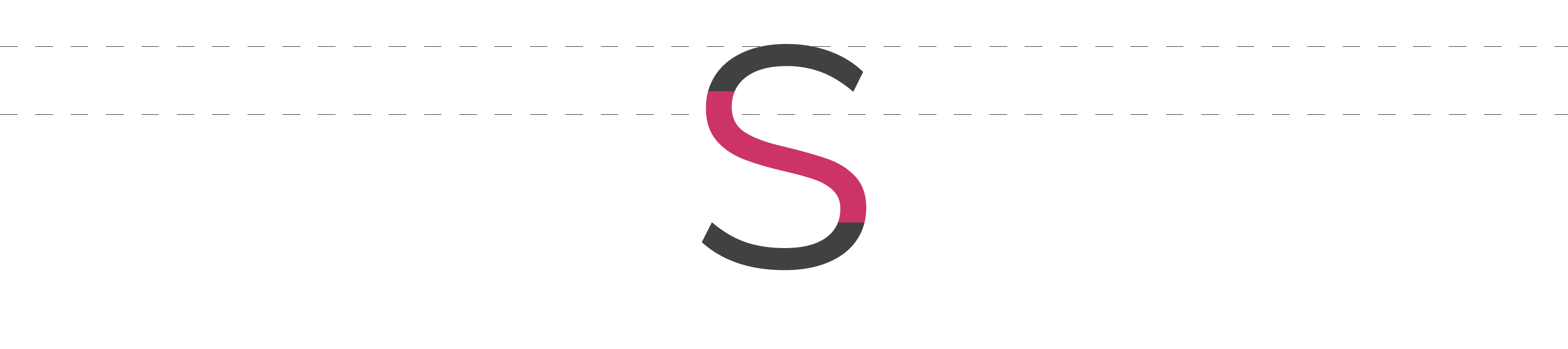
Spine
The spine is the stroke which creates the curve in the letter S. This stroke can appear more vertical than it is horizontal, or the other way around.

Crossbar
The crossbar is the horizontal stroke in a letter.

Counter
The counter is an area of a letter that is entirely or partially enclosed by a letter’s form. If the section is partially enclosed, we can refer to as an “open counter”. The bowl is the part of the letter that creates this enclosure, and the counter is what we call the enclosed space.

Lowercase
We call small letters of an alphabet that are not capital nor upper-case letters, lowercase.
abcdefghijklmnopqrstuvwxyz

Uppercase
We call the capital letters of the alphabet, the ‘big’ letters if you like, uppercase.
ABCDEFGHIJKLMNOPQRSTUVWXYZ

Aligning text
You typically want to align text through the baseline. If you have two blocks of text and need to align them to one another, what you’ll want to do is find a shared baseline to align them against. It’s vital to use a proportional system carefully here to create a natural-looking alignment.
Two text blocks are typically aligned along a share baseline.

Final thoughts
We’ve covered the basics of what creates a letter and how we form it. We’ve only just scratched the surface, and there’s a lot more to learn. I’m obsessed with typefaces myself, and I hope I can over future posts emphasize their importance and how they impact our perception of a specific set of information.
I’ll leave you with what I believe is a quote from Ellen Lupton:
“Typography is what language looks like.”
This quote holds huge implications than first meets the eye, and I’ll do my best to guide you through the world of typography.


